Web Design: How to Create the Perfect Gradient - ashtwild1966
User experience is one of the crucial components of modern concern. An middling client wants to browse your website swimmingly and enjoy aesthetically esthetic features, which maximizes the grandness of design and colors.
According to the study, to a higher degree 90% of early impressions nigh a business are design-related. At the same time, almost 60% of users say they wear't want to recommend a company that has a poorly-premeditated site.
IT is the reason why marketers invest more time in site creation, trying to find color solutions that hindquarters inspire visitors to stick around thirster. This is on the nose where gradients interpose as the constitutional element of contemporary web design.
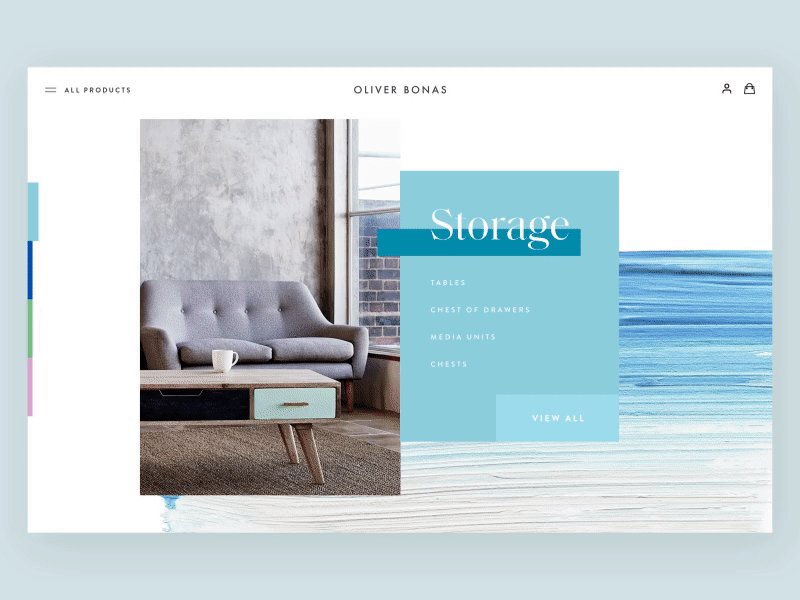
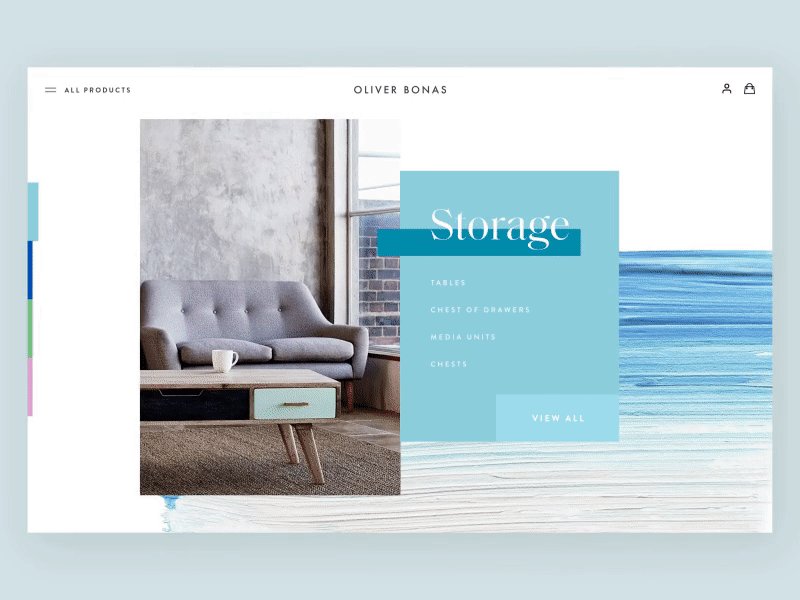
![]() Gradient in web UI concept aside Surja Sen Cony Raj
Gradient in web UI concept aside Surja Sen Cony Raj
Gradients are tardily replacing flat colours because they look Sir Thomas More natural and appealing. Let's talk about how to create the perfect slope.
The System of logic of Making a Well-favored Gradient
Flat colors have been dominating design in the past decade, but the situation is now changing due to the emergence of gradient color schemes. The reason is simple – gradients give brands the opportunity to express ideas Sir Thomas More freely, making insidious transitions between the pairs of basic colors.
Mark Greenberg, a UX specialist at Resumes Satellite, explains it shortly: "After a long period of unconditional-focused design, gradients come as a natural superior because they offer a variety of styles and improvisations. They introduce another dimension and bring that much-needed deepness, which becomes an anchor of modern World Wide Web design."
But how can you make up the utter slope? The first thing to do is to look at the color steering wheel. It gives you a overplus of ideas, but almost e'er the most effective option is to duet neighboring colors. As you go down the wheel, you tin can discover how colors that stand next to each other represent a uncolored transition.
![]() Color wheel infographic away Tubik
Color wheel infographic away Tubik
Notwithstandin, more or less designers father't wish to do it indeed simply or deman to follow a ad hoc branding necessity of a company. To put it simply, they have to mix colors that are far away from all opposite on the vividness wheel. In that event, it is necessary to introduce an in-'tween component to make over a good-looking at slope.
It's a so-called 3-stop gradient that uses a new color as the connecting point betwixt the two original colours. You can experiment with transparency, dark glasses, and opaqueness to find the ideal combination for your situation.
Another option is to make up soft linear gradients bu by adjusting RGB values of the primary colors. When you make a pocket-size change in color elements and bring them closer to from each one else, you get a dead polished mild linear gradient.
![]() Grabient service by Unfold
Grabient service by Unfold
Things to Nullify in Slope Creation
The worst thing to do is to make unpicturesque gradients that simply cannot fulfill aesthetic norms. Look discharge to recover to the color wheel and check all options – you will see that some colors just don't fit put together.
If you consider it, you bequeath substantiate that it's best to follow patterns that already exist in nature. For representativ, you buttocks hardly ever find a transition between blood-red and viridity anyplace. The two colours just don't fit, so you should essa to act sagely in this case.
The same goes for Orange and blue. Each one is incredibly eye-pleasing, but they just can't function properly together. Thence, you should stay away from disputable options and find a combination that tin guarantee outstanding UX results.
Where to Find Breathing in for Gradients
There are two ways to find inspiration and ideas for gradients – detect nature or search for good examples online. The eldest selection is tardily because you can find some incredible scenes every day. We are talking about the sky, clouds, forests, flowers, etc.
Nature is sol unbelievably beautiful that you can't find out fitter examples of slope colors anyplace other. Whenever you watch sunrise or sunset, you can see so many hues and shades that you can easily use in network design recitation.
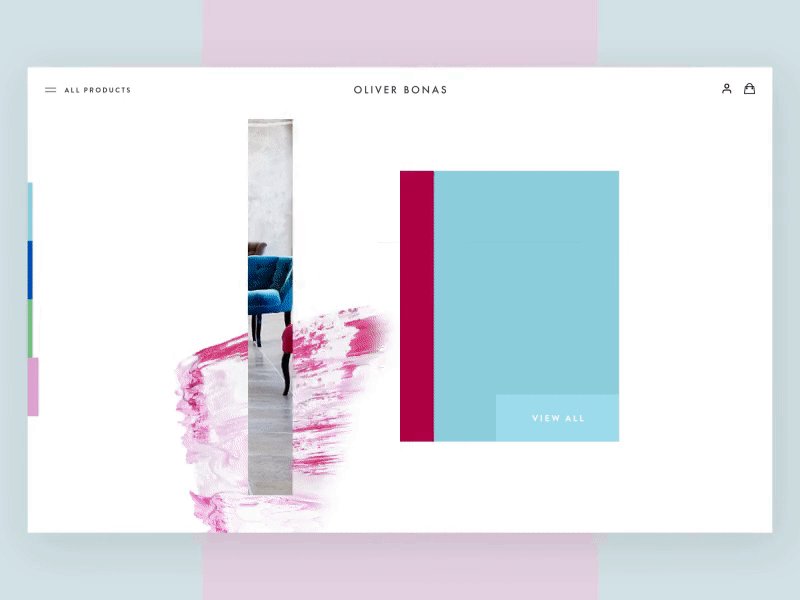
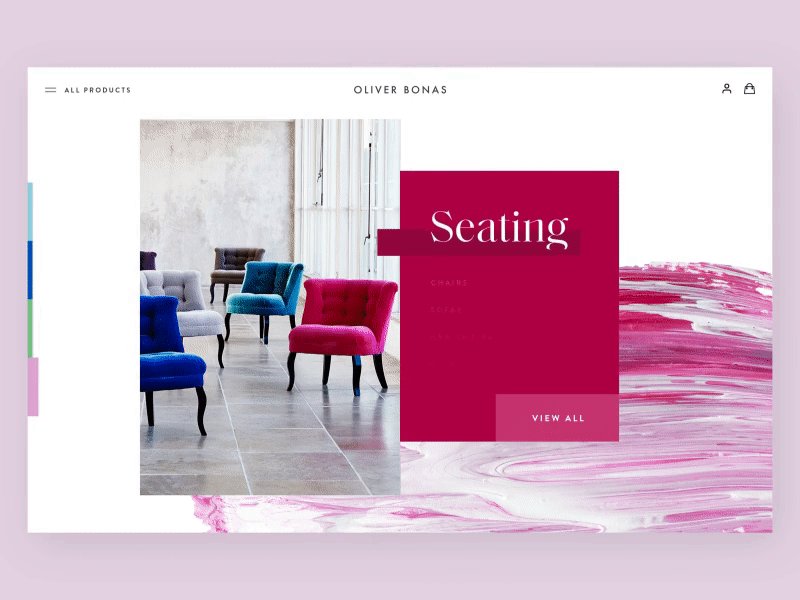
![]()
![]()
On the other hand, a draw of websites already crafted their own versions of gradients that look selfsame healed. In that location are many examples out there, simply we decided to present you only three of those:
- Impossible Bureau:As soon as you open Impossible Bureau's home page, you will notice a full-page slope that makes wonderful transitions betwixt ruby, pink, and purple.
- Melanie.F:Melanie. F has created a website header that covers the "green to royal" spectrum. The slope is not pushy, but IT grabs users' attention immediately.
- Symodd: Symodd is digital and audiovisual product agency. Its home page varies from orange to pink, making a smooth and wonderful color transition.
We showed you entirely few nice examples, but don't cost unnerved of running your own search if you need Sir Thomas More inspiration. There are hundreds of great sites to see and get inspired.
 The pleasing come near to gradients by Nathan Riley
The pleasing come near to gradients by Nathan Riley
Conclusion
A internet site is the first affair users see when they want to explore a certain company. In much circumstances, it is extremely important to design your land site properly and use up beautiful color schemes. Gradients play a major role in that regard because they allow you to seminal fluid upbound with more appealing solutions that inspire visitors to hang around a little thirster.
In that mail, we showed you how to create the perfect gradient. Did you ever use gradients instead of flat colors? Make you give other valuable network design tips to portion with our readers? Let us know in the comments – we will be glad to see your opinion about this topic!
![]() Interface instance away Icons8
Interface instance away Icons8
About the writer: this is the guest post by Rabbit warren Fowler, whose lifestyle is full of tramp adventures as well As blogging and leaps through social group media. You can assemble him on Twitter and Facebook.
Check Ouch, the collection of free vector illustrations for Uxor
Check the article on the most hated UI/UX pattern in 2018, learn about the popular UI design trends connected Dribbble and review the case subject of Airbnb app redesign for user goals.
Have an riveting article to share with our readers? Let's get it published.
Source: https://blog.icons8.com/articles/web-design-how-to-create-perfect-gradient/
Posted by: ashtwild1966.blogspot.com

0 Response to "Web Design: How to Create the Perfect Gradient - ashtwild1966"
Post a Comment