How To Create A Jotform
First-time Jotform users often ask how to create a simple web form, how to set up Email Notifications, how to embed a form on a website, how to test the form to see if it's working, and how to view responses in email and Jotform Inbox. Got a tight schedule? Learn it all in two minutes with the video below.
How To Create a Web Form
Decide What To Ask
First of all, think about what kind of questions you want to ask our visitors. The best web forms have higher conversion rates by keeping them short and simple. Many users will simply abandon a form if it has too many questions. So keep your web forms as short and clear as possible.
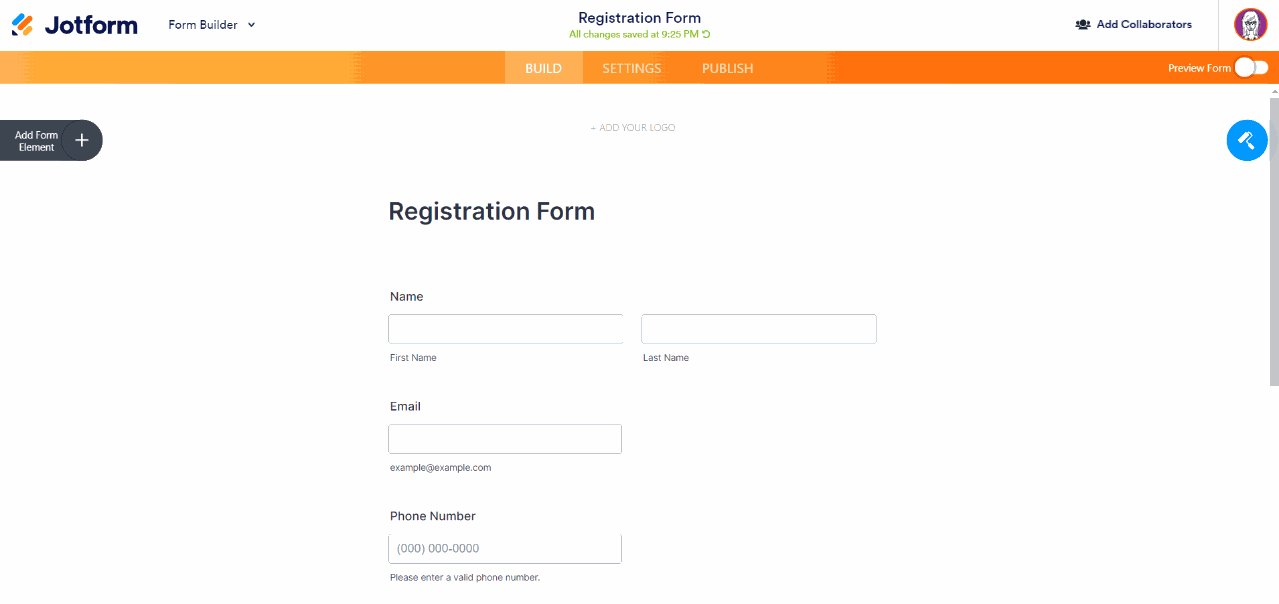
State the Purpose in the Heading
You know why you're creating this web form, but visitors who land on your web page won't know what your form does unless you tell them. Include a short heading, such as "Contact Us," on your form. Put additional info in the subheading if necessary.
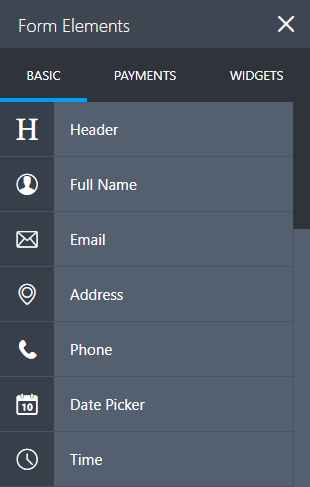
Use Predefined Form Fields
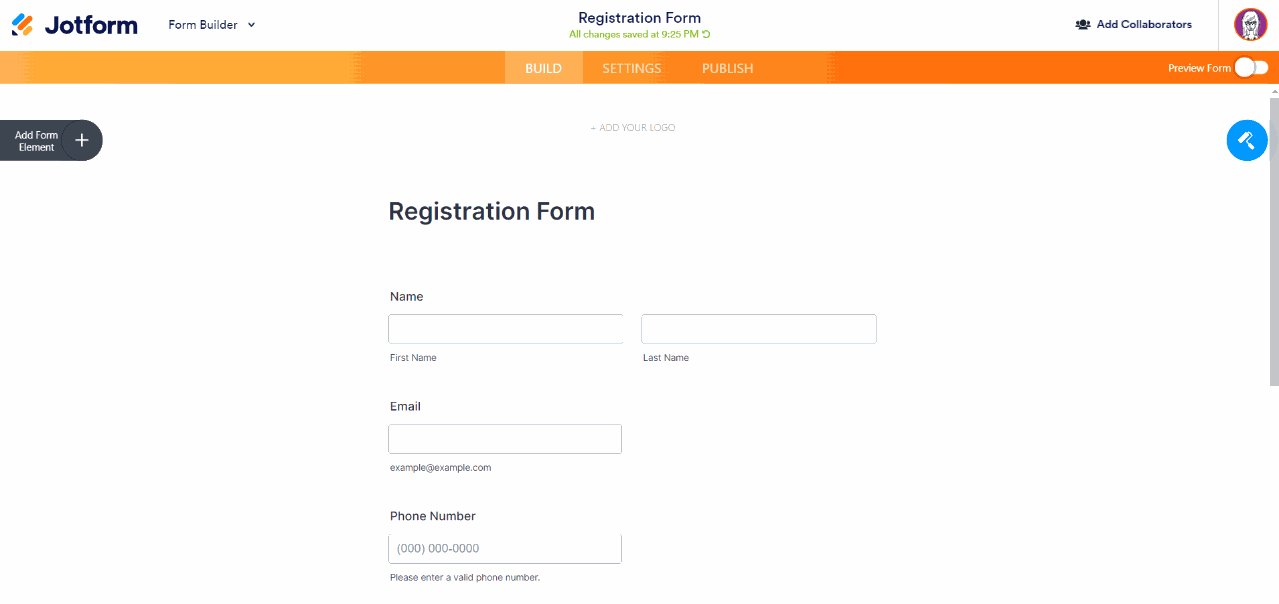
Ask the visitor for their name and email address so you can keep track of your form submissions and follow up with visitors. Click Add Form Element on the left of the Form Builder. All of the standard form elements appear under the Basic tab.

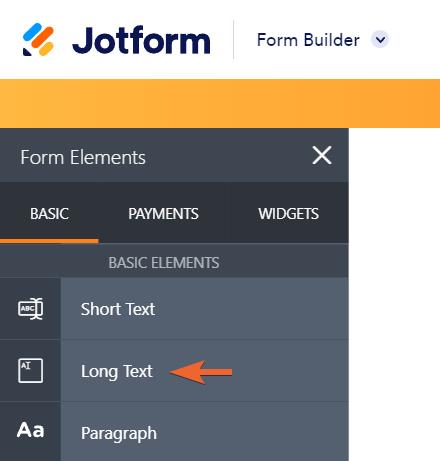
Use a Long Text Element for Long Answers
A large comment box allows visitors to provide longer responses. Use the Long Text element (textarea) under the Basic Elements section.

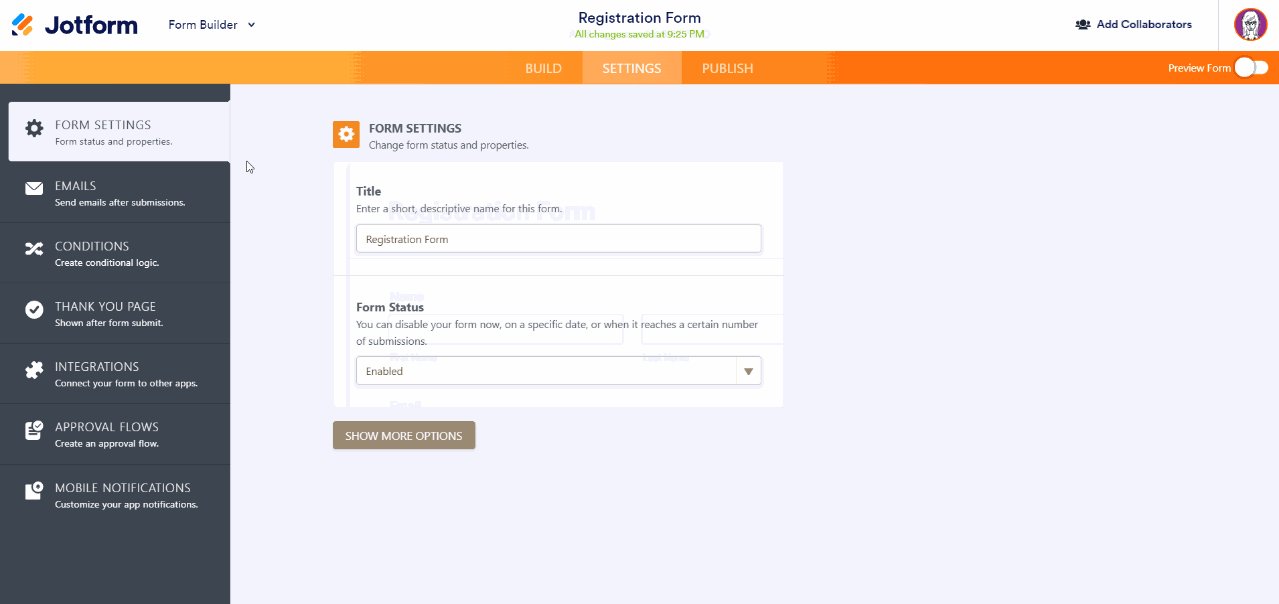
Set Up Email Notifications
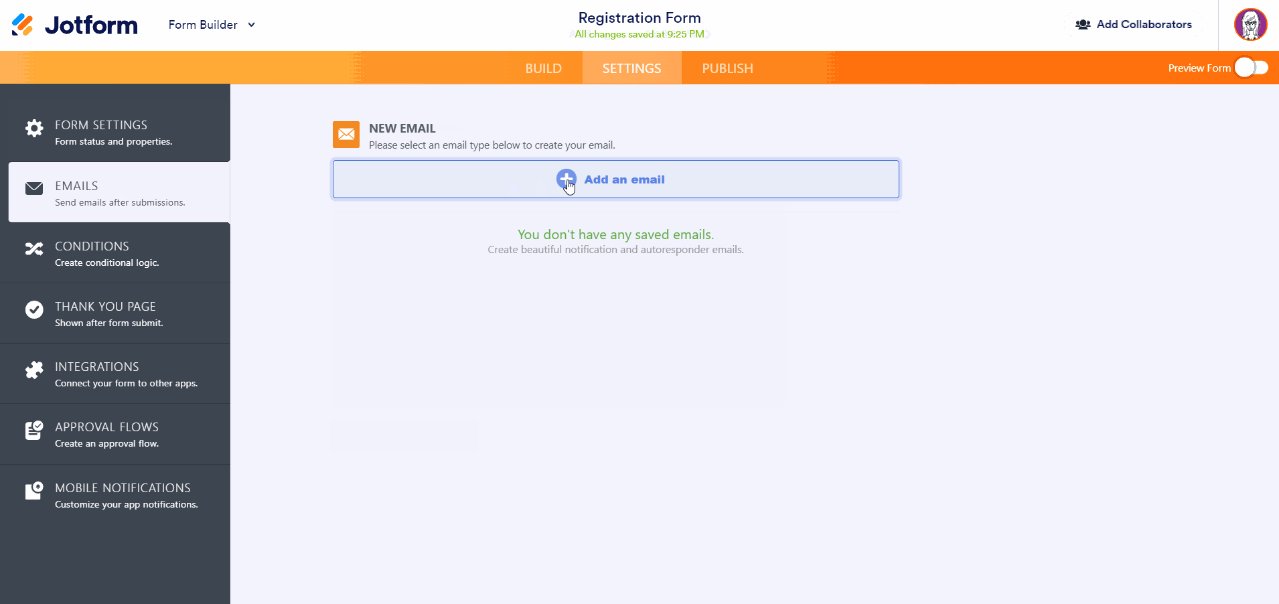
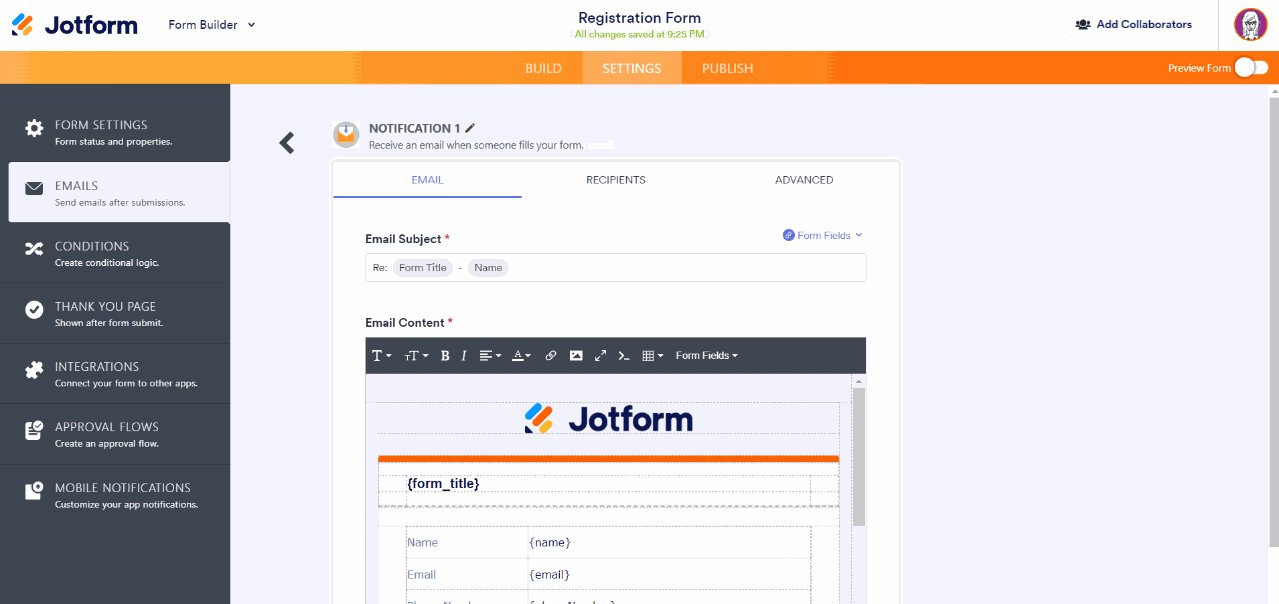
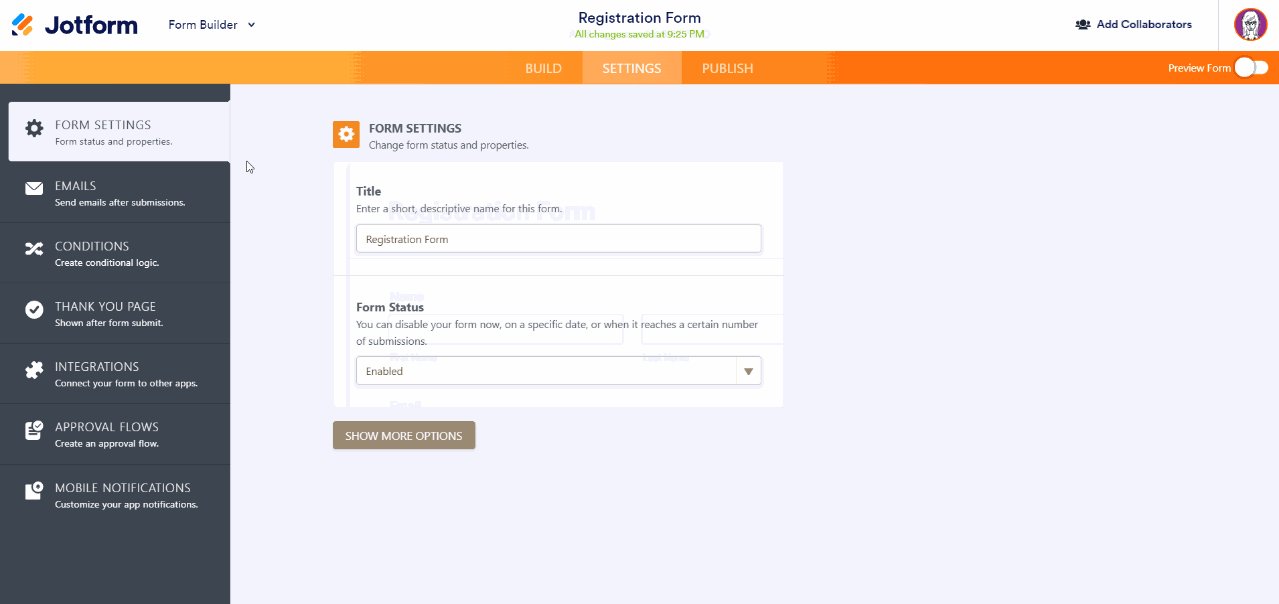
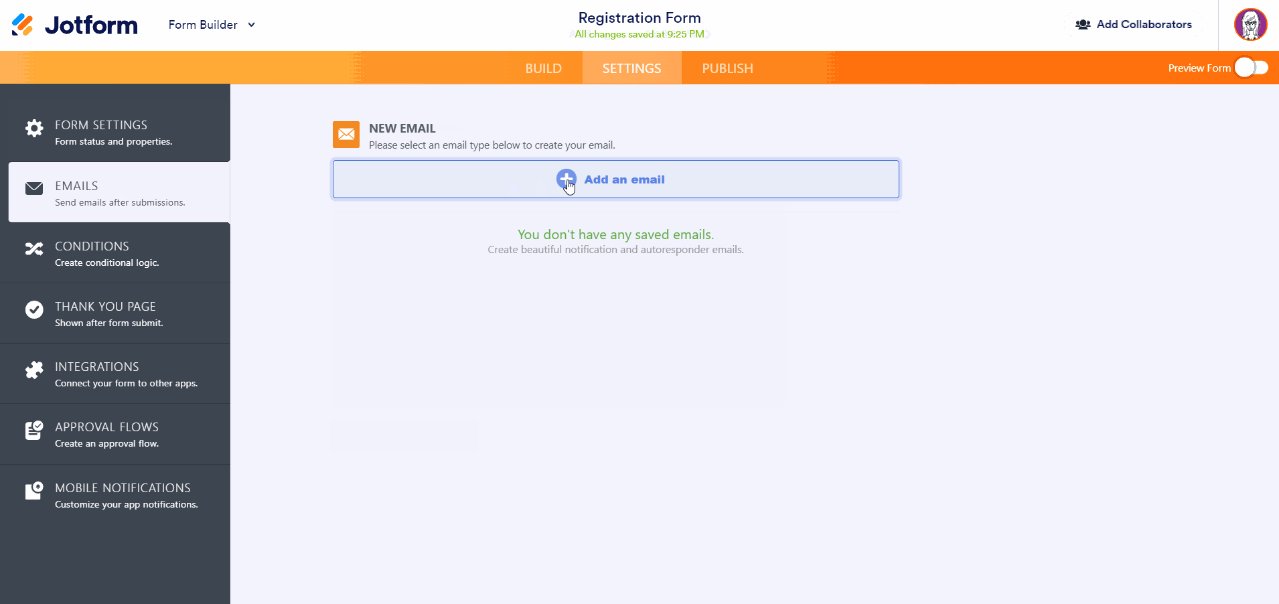
WithEmail Notifications, you'll receive an alert in your email every time someone completes your form. Click Settings at the top,Emails on the left, and the plus (+) icon to add a new Email Notification.
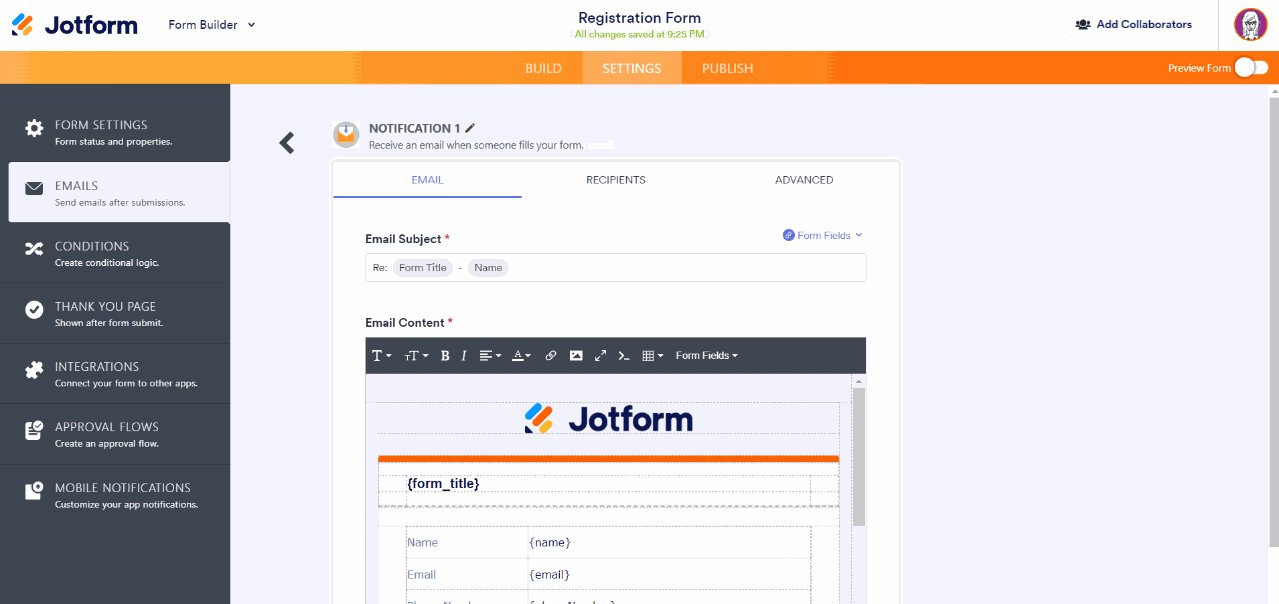
Since you're creating an email that will come to you, select Notification Email. The Autoresponder is used when you need to send a confirmation email to the user who submitted the form.


For a more in-depth discussion on Email Notifications, refer to our guide on "Setting up Email Notifications".
Embed Your Form on a Website
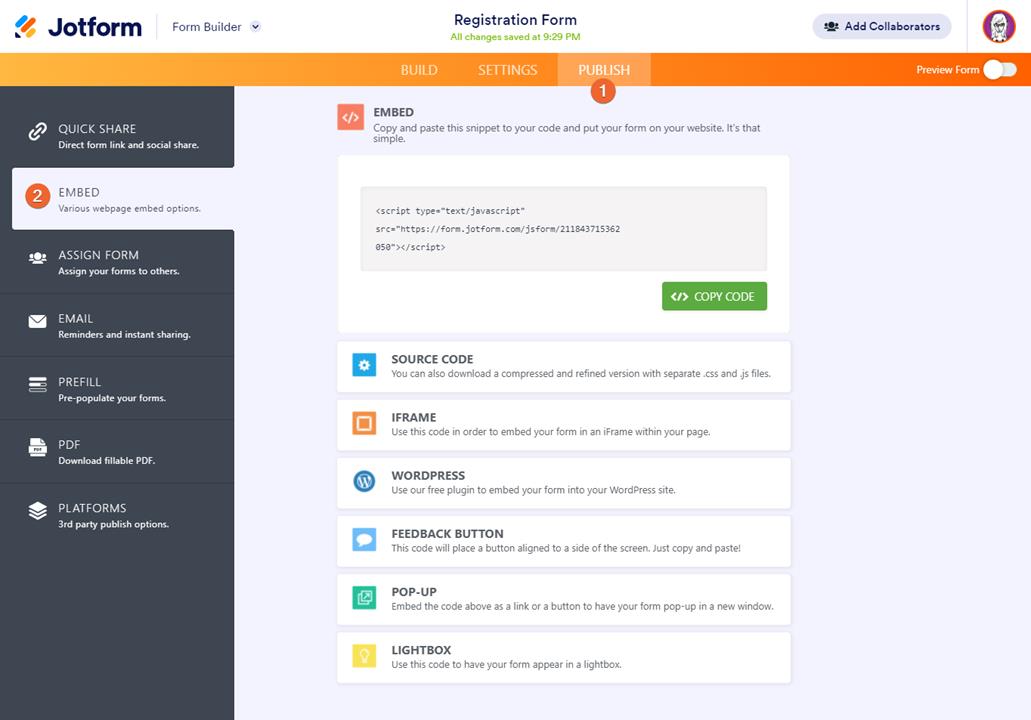
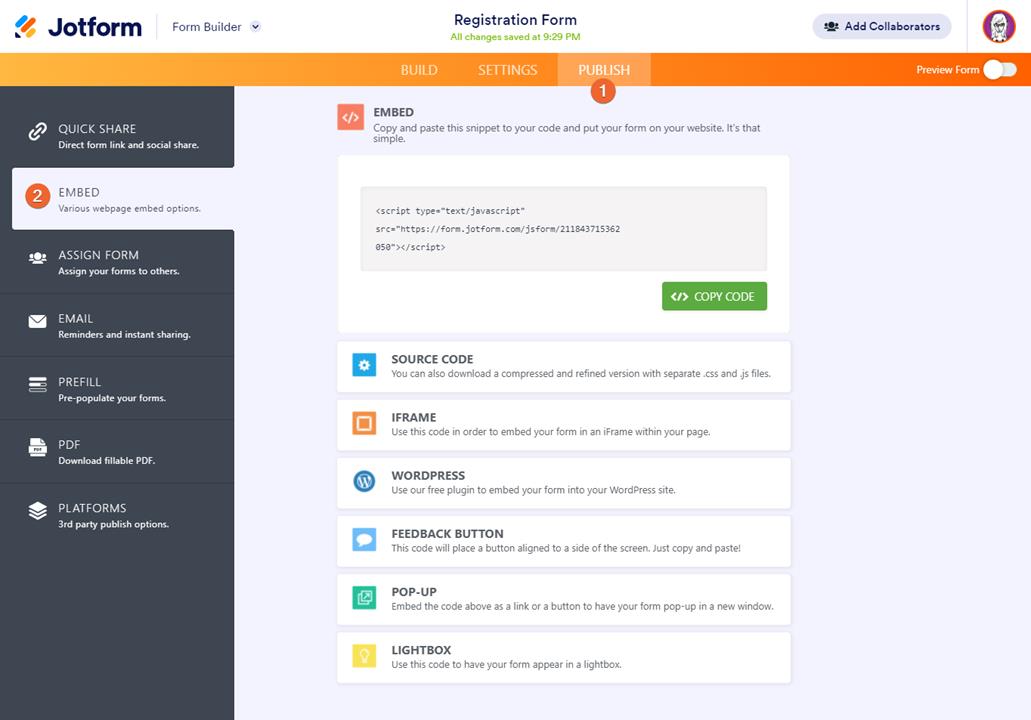
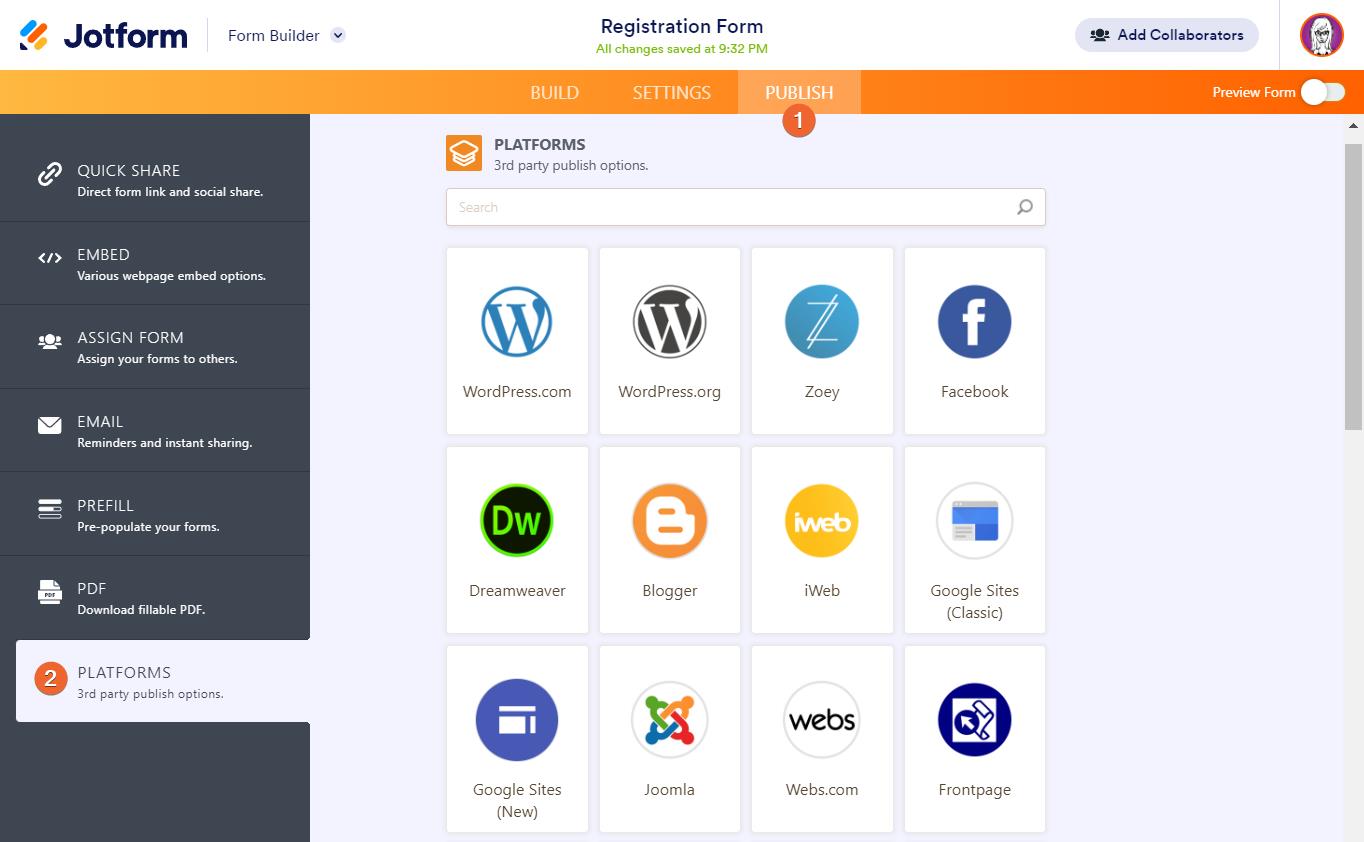
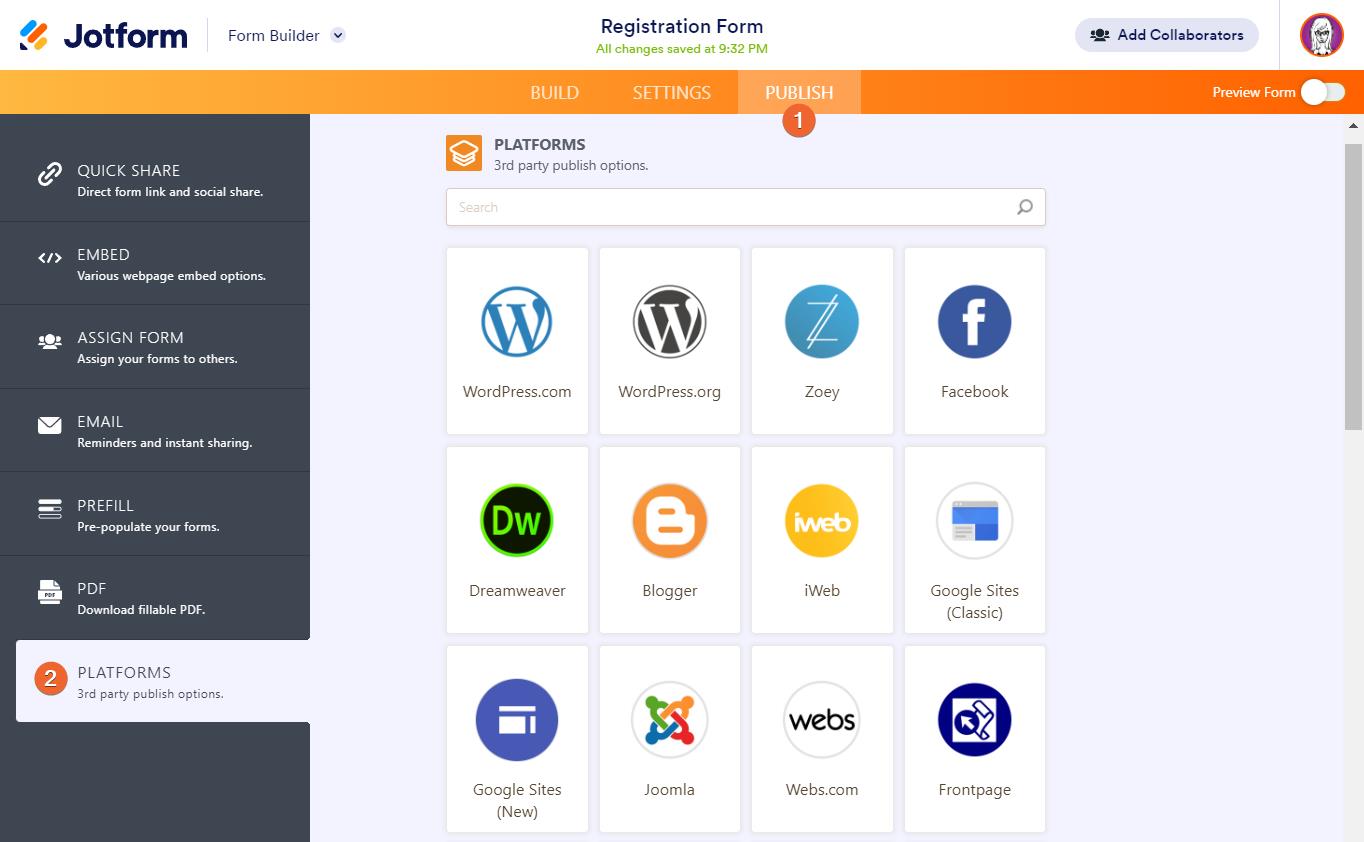
Embedding your form on a website is crucial to continuously collect data. To get your embed codes, click Publish at the top, then Embed in the left navigation. Choose a different embed option depending on what suits you best.


There are also specific ways of embedding the form on several website builders and CMS platforms. If you're using one, go to the Platforms menu instead and pick the one you're using.


Copy and paste the codes into your website's source code, usually within the body tag, and your form will be integrated the moment you save the changes in your editor.
If you're not sure which one to choose, read our guide on "Which Form Embed Code Should I Use".
Test Your Web Form To See if It's Working
Test your form on your live website to see that notifications are going to your email and your Jotform Inbox. If nothing comes through, go back and check that you set up your form and notification email correctly.
Congratulations on setting up your first web form! Return to this article anytime if you get lost. Tell us about your experience in creating your first web form in the comments section below!
How To Create A Jotform
Source: https://www.jotform.com/help/2-how-to-create-your-first-web-form/
Posted by: ashtwild1966.blogspot.com

0 Response to "How To Create A Jotform"
Post a Comment